A Masterapp dá-lhe uma grande variedade de recursos para colocar os seus produtos e atividade para a frente.
A página personalizada permite-lhe iluminar o seu negócio por várias maneiras. Você pode escrever um artigo com uma imagem ou não, você pode publicar uma galeria de fotos, você pode publicar um vídeo diretamente nesta página, e você pode adicionar "uma chamada toque" botões ou link para qualquer site externo.
Por exemplo, página personalizada dá-lhe a oportunidade de criar páginas como estas:
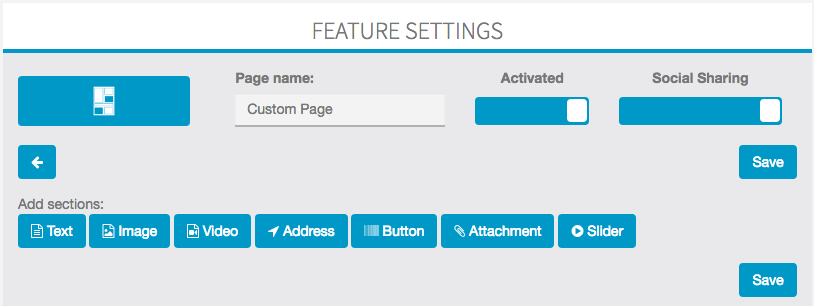
Vamos ver, como criar uma página como estes. Primeiro, você precisa criar uma nova página personalizada:

Em seguida, você deve nomear a sua nova página (aqui será nosso Atividades).
A página personalizada é composta de blocos independentes. Assim, você pode realizar tantos blocos como você quer na mesma página (na página de exemplo "Nossas Atividades" há três blocos: um sobre o golfe, um sobre o tênis - que são ambas as secções de texto - e um sobre o lago, que é um seção de imagem).
1. As secções de texto:
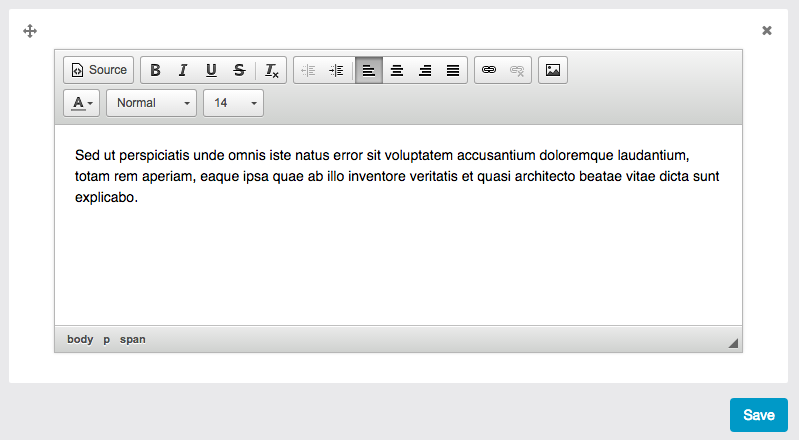
Aqui, vamos criar a primeira seção, que é lidar com o golfe. Para fazer isso, clique em "texto" . Um novo documento de texto aparece e você pode escrever o seu artigo na mesma.

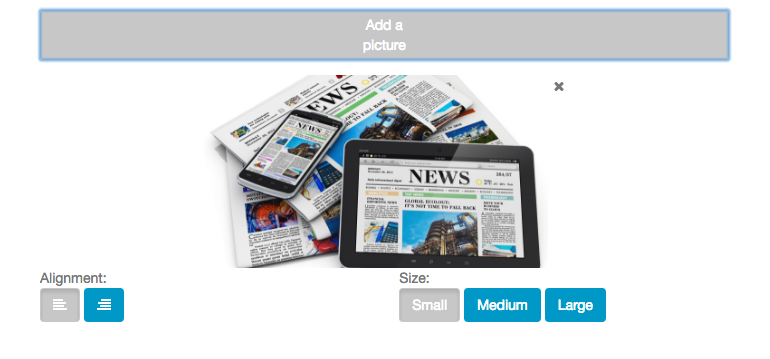
Em seguida, inserir a imagem que queremos nesta seção. Para fazer isso, clique no ícone que é circulado em vermelho. Este ícone aparece ![]() e permite que você inserir sua imagem.
e permite que você inserir sua imagem.
Quando este foi inserido, você pode agir em seu alinhamento e seu tamanho:

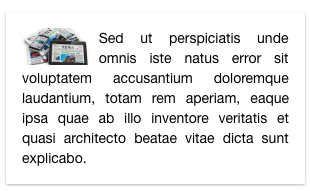
Assim, você obter este resultado:

Para obter o ténis parte relativa, clique novamente em e siga o processo que temos visto. Mas você deve agir sobre o alinhamento que deve ser à direita e não à esquerda. Você pode perceber quantas seções como você quer (páginas personalizadas são feitos de blocos independentes).
Mais:
Você também pode adicionar em sua elemento de texto um link para um site ou um número de telefone.
Esta será exibida:
Você tem que escolher o protocolo que você deseja integrar "http: //" se você deseja integrar um site ou "tel:" se você deseja integrar um número de telefone. Em seguida, escreva no caso URL do link.
ex:
Site:
2. secções de imagem
Criando uma galeria de fotos é tão fácil como realizar uma seção de texto. Para fazer isso, clique em e depois em "Adicionar fotos".
Você obter isto:

Você pode adicionar uma descrição da sua imagem, se quiser. Aqui, novamente, você pode realizar tantas seções como você quer, você só tem que clicar .
3. Secções de vídeo
A criação de uma seção de vídeo é tão fácil como a criação de seções de texto e seções de imagem. Para fazer isso, você deve criar uma nova seção, clique em . Esta será exibida:

Youtube:
Clique em  . Esta será exibida:
. Esta será exibida:

Digite sua pesquisa ou o URL do YouTube no campo. Aqui eu entrar "Freeride na Suécia" e, em seguida, clique em OK. Esta será exibida:

Selecione o vídeo que deseja integrar e, em seguida, clique em "Save" para salvar seu vídeo.
Podcast:
Clique em  . Esta será exibida:
. Esta será exibida:

Meu vídeo:
Clique em  . Esta será exibida:
. Esta será exibida:

Portanto, para incluir um vídeo, você tem que escrever o endereço de URL do seu vídeo no "Video URL".
Depois de ter escrito o endereço de URL do seu vídeo, você pode escrever uma pequena descrição do mesmo e adicionar uma imagem de carregamento. Para adicionar uma imagem de carregamento, clique em ![]() . Você obter isto:
. Você obter isto:
seção 4. Endereço
Graças a esta seção, você pode adicionar um botão para localizar qualquer lugar a partir do dispositivo do usuário.
secção 5. Botões
Você pode adicionar um botão para fazer uma chamada ou um botão para abrir um site.

