1. Você precisará de uma conta de usuário do Facebook
2. Acesse https://developers.facebook.com/
4. Registre e verifique sua conta
5. Digite um nome para o seu aplicativo do Facebook (você pode escolher um nome que se refere à sua plataforma, como "Apps Maker Company"). Esse nome será exibido para os usuários do aplicativo quando eles desejarem criar uma conta no aplicativo móvel através do Facebook connect.
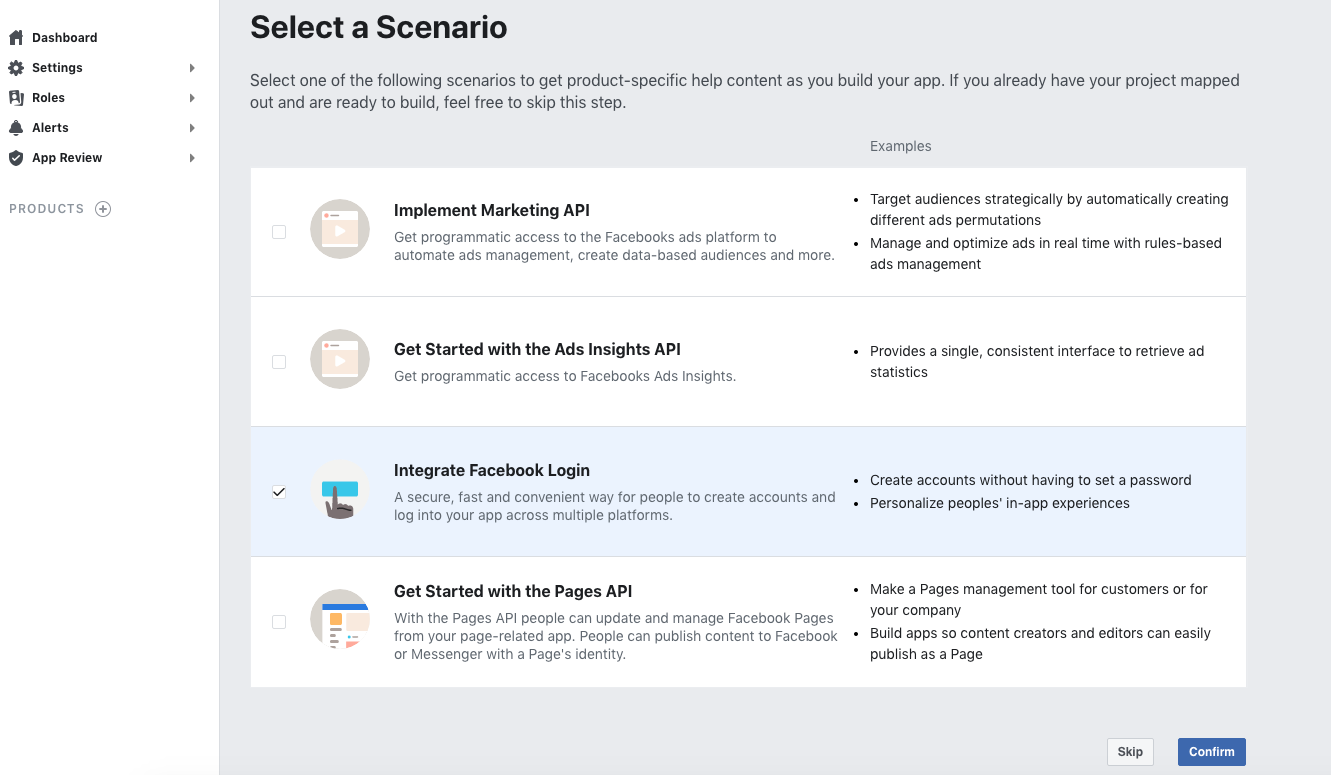
6. Na página " Selecione um cenário ", selecione " Integrar login do Facebook "

7. Vá para Configurações> Básico no menu esquerdo.
Aqui estão o ID do aplicativo e o segredo que você usará no painel.
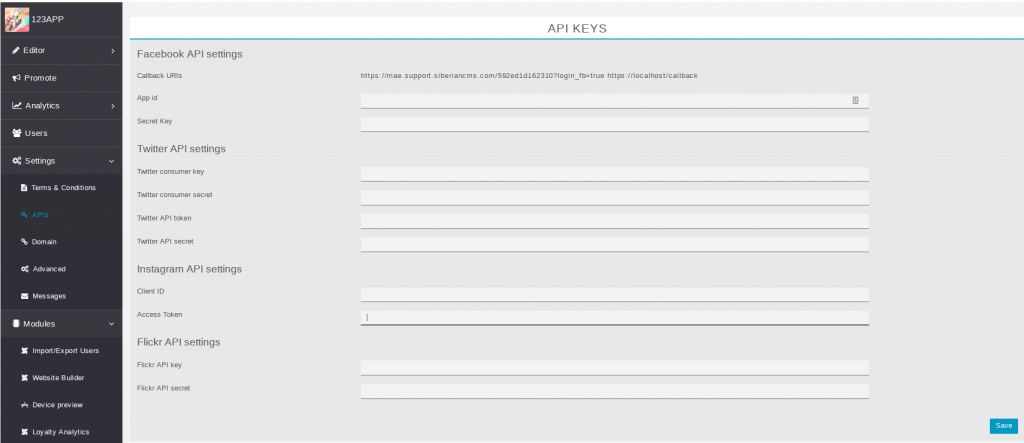
- No Editor de aplicativos> Configurações> APIs,
este será específico para o aplicativo. A vantagem é que você pode escolher um nome para seu aplicativo do Facebook que corresponda ao nome do seu aplicativo, com o mesmo ícone. Dessa forma, quando um usuário do aplicativo usa o login do Facebook, o Facebook exibirá um aplicativo solicitando o consentimento dos usuários com o mesmo nome que o aplicativo. A desvantagem é que você precisa criar uma chave de API por aplicativo.
copie e cole seu “ ID do aplicativo ” e “ Segredo do aplicativo ” > no seu Editor em Configurações> APIs.
8. No caso de você criar uma chave do Facebook para um aplicativo, em seu Editor , vá para Configurações> APIs e copie os URLs de retorno de chamada
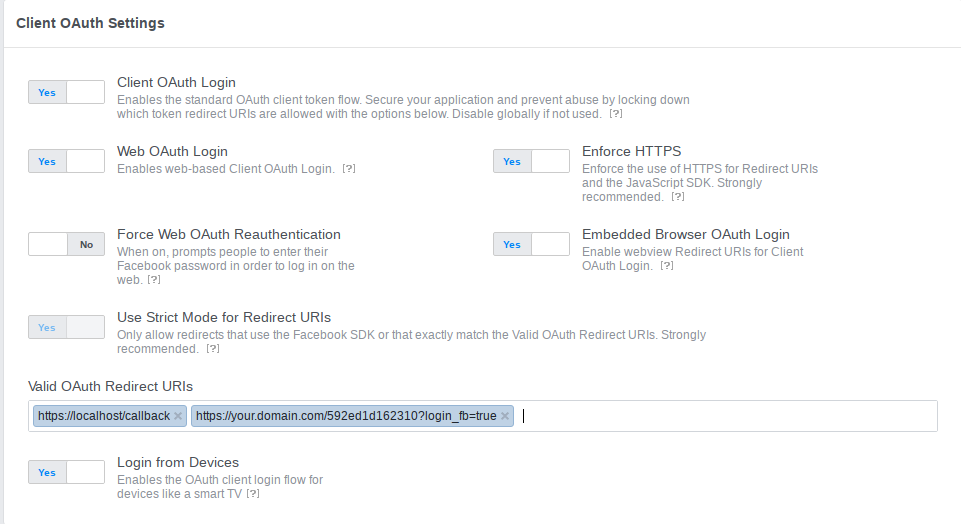
9. No menu esquerdo das configurações do Facebook, clique em " Login do Facebook "> " Configurações " e cole os URLs e clique em " Salvar alterações "
- https://seu.domínio.com/592ed1d162310?login_fb=true é específico para o site html5 do seu aplicativo.
Portanto, se você deseja ter o login do Facebook no site html5 de seus aplicativos, será necessário criar uma nova API do Facebook e adicioná-la às configurações da API do editor.
10. Volte ao menu Configurações> Básico . No campo Domínios do aplicativo, deixe em branco. Para Categoria, selecione " Utilitário e produtividade ".
11. Adicione um URL da Política de Privacidade.
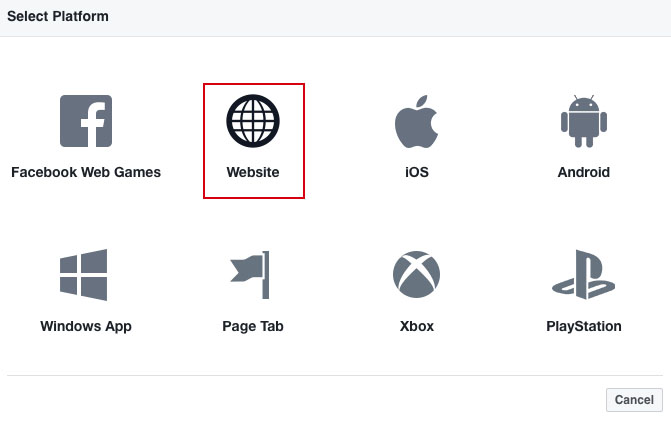
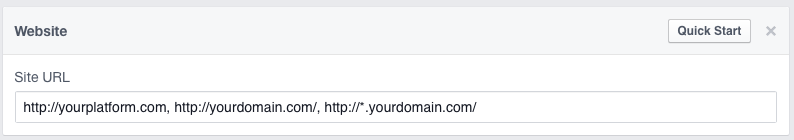
12. Clique em " + Adicionar plataforma " e escolha " Site ":

13. No campo URL do site, insira o endereço da sua plataforma (também conhecida como siberiana) e desta vez com "http: //" e "www". se sua plataforma estiver no seu domínio principal. Se estiver em um subdomínio, insira seu subdomínio como http://apps.mydomain.com. Digite também o URL do seu nome de domínio e http: //*.seudominio.com (se o seu app estiver em app.domain.com, digite http: //*.domain.com ". Depois salve.
(Recomendamos que você defina os endereços "http" e "https" e, portanto, 6 entradas)

14. Você também pode adicionar um ícone de aplicativo para o seu aplicativo. Não é obrigatório, mas seu aplicativo do Facebook será mais profissional com um ícone quando o usuário for convidado a se conectar à sua conta do Facebook. Clique em " Salvar alterações ".
15. No menu superior, clique em ![]()
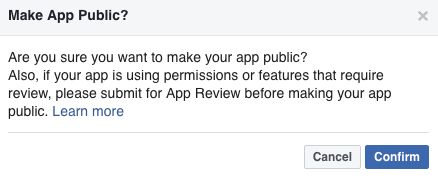
16. Clique em Confirmar.


17. Você terminou!